
الدرس الثاني (المدخلات)...
اكواد المدخلات:
وتستخدم في تنسيق صفحات تسجيل الدخول والارسال ..
<form> حاوية مدخلات
<fieldset> ملف
<legend></legend> عنوان ملف
<label></label> عنوان مدخلات
اكواد مدخلات:
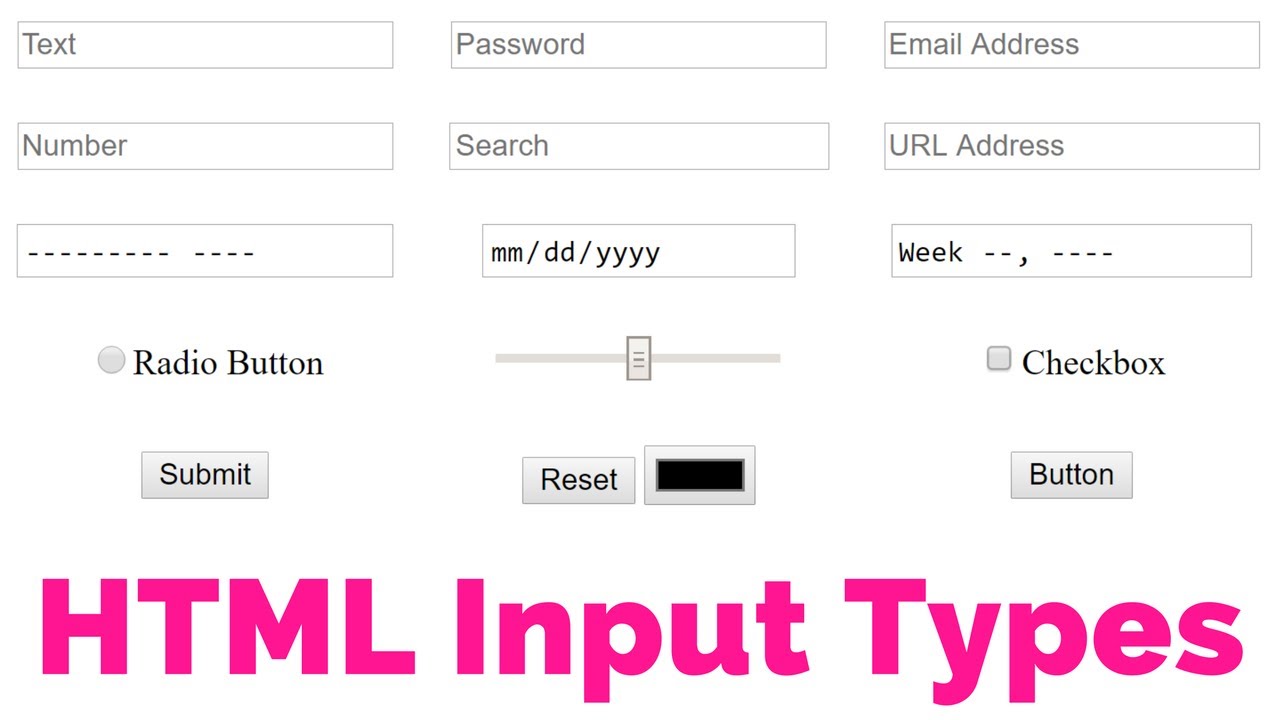
<""=input type="text" placeholder> مدخل نص
<"input type="button>زر
<"input type="checkbox>اختيار
<"input type="color > اختيار لون
<input type="date> التاريخ
<"input type="datetime-local>التاريخ والوقت المحلي
<"input type="email>ايميل
<"input type="file> ملف
<"input type="hidden>
<"input type="image>صور
<"input type="month> تقويم شهري
<"input type="number> مدخل ارقام
<"input type="password> باسورذ
<"input type="radio> اختيار متعدد
<"input type="range> ذياده ونقص
<"input type="reset> اعادة ضبط
<"input type="search> بحث
<"input type="submit> ارسال
<"input type="tel>
<"input type="text> نص
<"input type="time> الساعه
<"input type="url> رابط
<"input type="week> تقويم اسبوع
<textatea ></textatea>مدخل رساله
<select> اختيار
<option></option>
</select>
<button></button>زر
</fieldset>
</form>
<section> حاوية مجموعه
<template></template>قالب
<" "import from> استيراد
<export default > تصدير
</section>
شاهد التطبيق العملي.....






ليست هناك تعليقات:
إرسال تعليق